Mein Visual Studio Code Setup
Für die Entwicklung von Java Anwendungen ist Eclipse die Entwicklungsumgebung meiner Wahl. Für Webprojekte, in denen z.B. mit TypeScript, HTML und CSS gearbeitet wird, nutze ich jedoch Visual Studio Code. Um die Arbeit mit Visual Studio Code für mich so angenehm und produktiv wie möglich zu gestalten, bedarf es jedoch einiger Anpassungen.
Design
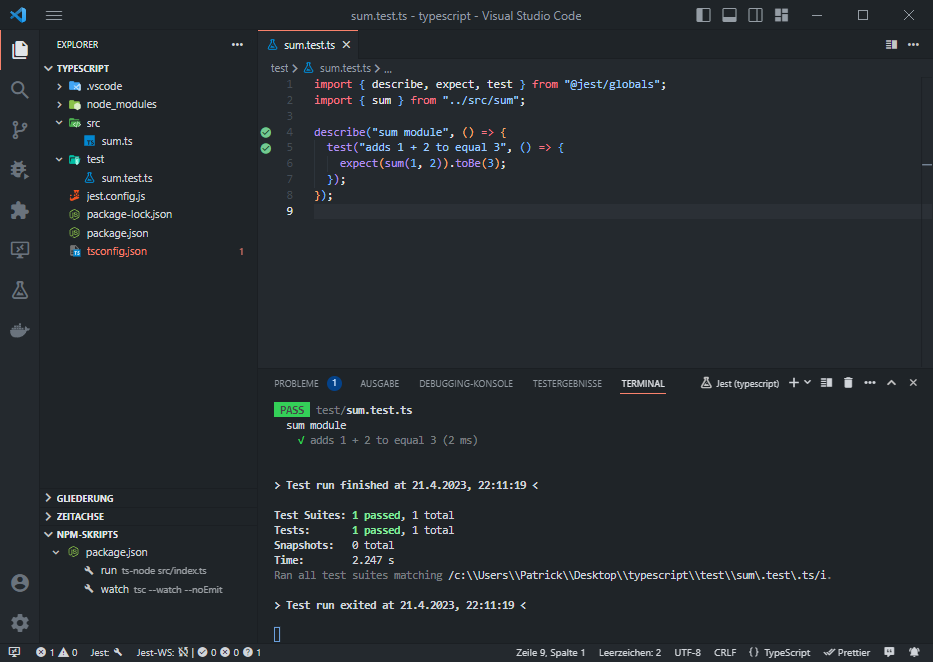
Zunächst passe ich das Aussehen des Editors mit dem GitHub Theme (Farbschema GitHub Dark), dem Material Icon Theme und den Material Product Icons an:

Erweiterungen
Mit Erweiterungen gehe ich sehr sparsam um. Aktuell nutze ich die folgenden Erweiterungen:
- Dev Containers → ermöglicht die Entwicklung innerhalb eines Docker Containers
- Docker → umfangreiche Erweiterung für die Verwaltung und Entwicklung von Docker Containern
- ESLint → Unterstützung für den JavaScript Linter ESLint
- Jest → Unterstützung für das JavaScript Testframework Jest
- Prettier - Code Formatter → Unterstützung für den Code Formatter Prettier
- Template String Converter → wandelt einen String automatisch in einen Template String um, sobald ${ getippt wird
- YAML → Unterstützung für YAML Dateien
Einstellungen
Die folgenden Einstellungen passe ich entsprechend meiner Gewohnheiten/Bedürfnisse an und um die Produktivität zu steigern:
| Einstellung | Wert | Beschreibung |
|---|---|---|
| editor.formatOnSave | true | Formatiert den Quellcode beim Speichern |
| editor.minimap.enabled | false | Deaktiviert die Minimap auf der rechten Seite |
| editor.rulers | [160] | Zeigt eine vertikale Linie bei 160 Zeichen an |
| explorer.autoReveal | false | Die im Editor fokussierte Datei wird nicht mehr parallel im Verzeichnisbaum geöffnet |
| git.autofetch | true | Prüft in regelmäßigen Abständen, ob es Änderungen im Remote Repository gibt |
| git.enableSmartCommit | true | Es werden alle Änderungen committed, wenn keine Änderungen gestaged wurden |
| window.zoomLevel | -1 | Verkleinert die Ansicht und sorgt somit für mehr Übersicht |
| workbench.editor.restoreViewState | false | Die Anzeige beim Öffnen einer zuvor geöffneten Datei wird nicht mehr auf den letzten Stand gesetzt |
| workbench.list.openMode | "doubleClick" | Deaktiviert die Dateivorschau und sorgt dafür, dass Dateien nur noch per Doppelklick geöffnet werden können |
| workbench.tree.expandMode | "doubleClick" | Ordner im Explorer werden per Doppelklick geöffnet |
| workbench.tree.indent | 18 | Vergrößert die Einrückung im Explorer |
| workbench.tree.renderIndentGuides | "none" | Blendet die Führungslinien im Explorer aus |